2.7.2 批量大文件上传
使用此功能,您可以一次性选择多个文件,一次性上传多个文件。支持G级大文件,局域网实测可以上传3G大小的单个文件(具体可上传的最大值与服务器和客户端机子的性能和网络有关)。
在插入图片、Flash、媒体、附件的对话框中,都提供了批量上传的功能。
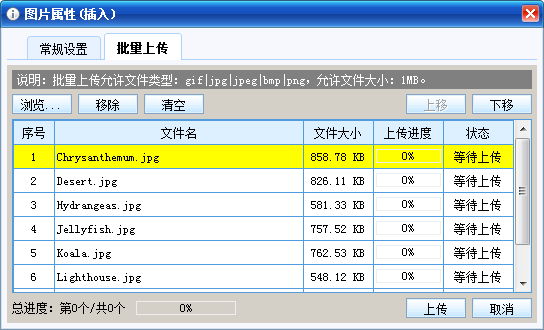
当点击“插入图片”按钮,选择“批量上传”选项卡,会进入如下的界面:

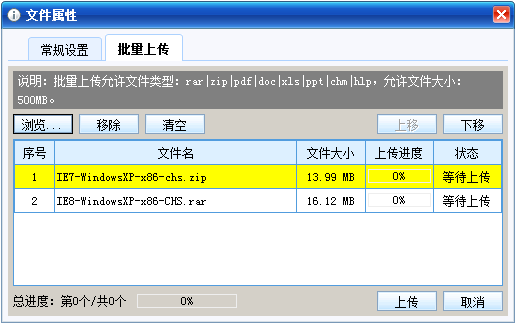
当点击“插入附件”按钮,选择“批量上传”选项卡,会进入如下的界面:

管理员可以在后台设置允许的文件类型和允许的文件大小,也可以设置是否开启批量上传功能。
点击“浏览…”,您可以一次性选择多个允许的文件。当选择了不允许的文件类型或文件大小超出限制时,会弹出提示,不允许加入待传列表。
点击“移除”,可以从列表中移除选定的项。移除不会删除您电脑上的文件。
点击“清空”,可以清空列表。清空不会删除您电脑上的文件。
点击“上移”和“下移”可以排序,这个顺序也是插入编辑器时图片的先后顺序。
点击“上传”按钮,开始上传文件,上传中会有进度条显示,当全部上传完成后,会把上传的文件自动插入编辑器中,并关闭此窗口。
在上传中,点“取消”按钮,可以取消上传。如还未开始上传,点“取消”可以关闭整个窗口。