3.3.8 ASP.NET版服务器端控件在VS中的调用方法
注:本章节所有描述只适用于ASP.NET版。
以下以VS2005中的界面为例说明eWebEditor服务器端控件的集成使用方法,其它版本VS类似。
1、 把ewebeditor整个文件夹拷贝到您网站根目录下。
2、 把/ewebeditor/bin/下的所有.dll的文件移到您网站根目录下的/bin/文件夹中。最终结构如下:

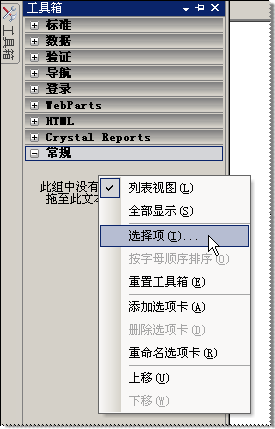
3、 在VS工具箱“常规”选项卡中,点右键,然后在弹出菜单中选“选择项(I)…”,如下图示:

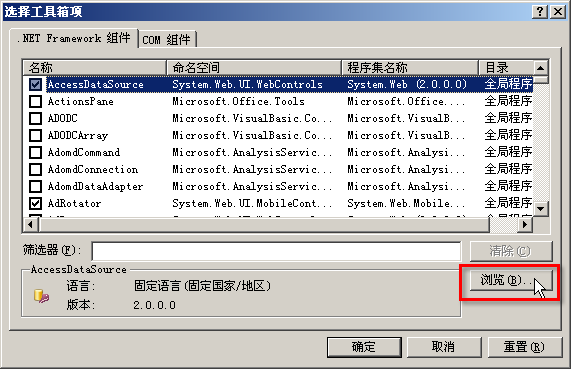
4、 点上面的“选择项”菜单后,将出现下面的“选择工具箱项”对话框,在对话框中选择“浏览…”。

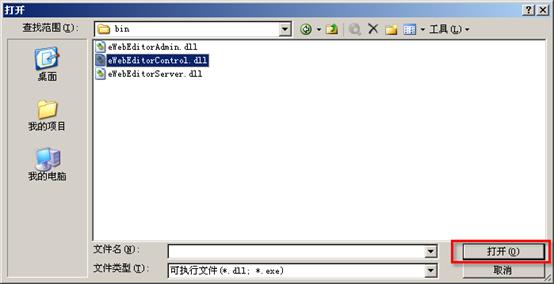
5、 在浏览对话框中,选择您网站所在目录下的/bin/eWebEditorControl.dll文件,然后点“打开”。

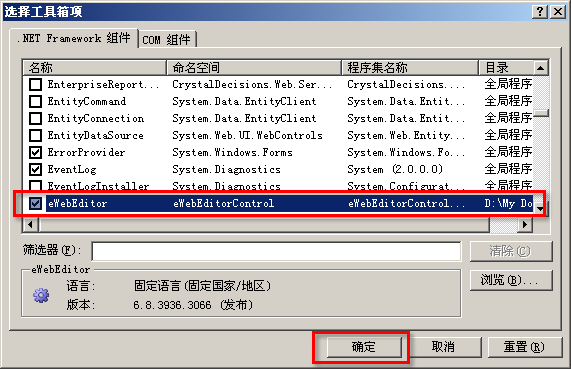
6、 您将看到如下界面,点“确定”。

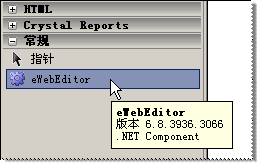
7、 点确定后,您将看到在工具箱“常规”选项卡多了一项“eWebEditor”控件。

8、 到此,控件已经集成进VS环境了,您现在可以象使用其它控件一样,把这个控件拖放到您的界面中去了。拖到网页中的效果如下:

9、 然后,您可以设置eWebEditor的各项属性,要注意的是其中有一项为BasePath,指的是编辑器程序文件所在的路径,默认是“/ewebeditor/”,如果您有用虚拟目录,请加上虚拟目录名,或使用相对路径,如根目录下的default.aspx调用编辑器,则可以设为“ewebeditor/”。如运行时出现404错误,则是此项未设置正确。

10、控件加到页面后,对应的在.aspx页中的代码如下:
|
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %> <%@ Register assembly="eWebEditorControl" namespace="eWebEditorControl" tagprefix="eWebEditorControl" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <eWebEditorControl:eWebEditor ID="eWebEditor1" runat="server" BasePath="/ewebeditor/" StyleID="coolblue" Width="550px" Height="350px"> </eWebEditorControl:eWebEditor> </form> </body> </html> |
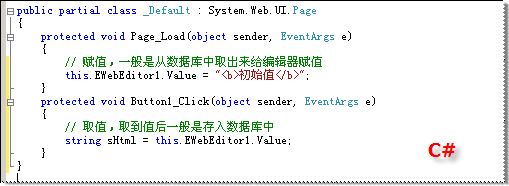
11、取值、赋值(CodeBehind)示例